Passo 1:
CAMADA DE FUNDO
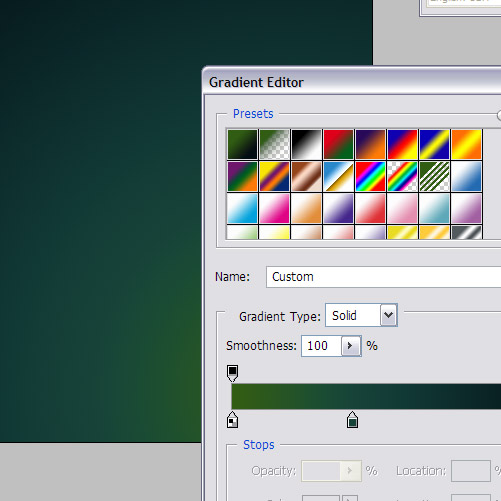
Para iniciar este tutorial, vamos primeiro dar-nos um belo fundo gradiente. Agora, enquanto a maioria dos gradientes são duas cores, no Photoshop você pode realmente fazer gradientes muito mais complexa clicando no ícone Gradient na parte superior esquerda. Você vai ter um painel mostrando o gradiente e você pode adicionar mais cores a ele. Neste caso, eu usei três cores para fazer uma mudança gradual de verde para um conjunto de blues.
Multi-cores gradientes pode fazer para um cenário deslumbrante. Eu usei um Gradient Radial e centrado-lo para o canto inferior direito.
As cores que usei são:
Cor 1 - # 2e5b15
Cor 2 - # 103533
Cor 3 - # 090e13
Cor 2 - # 103533
Cor 3 - # 090e13
Passo 2:
Agora precisamos de uma carta. Eu usei a letra Q porque é o meu favorito, especialmente neste estilo serifed. Esta é do Adobe Caslon Pro font que eu suspeito veio com meu Photoshop install-embora, quem sabe, eu tenho maneira de muitas fontes para recordar! Dê a sua letra uma cor azul-verde agradável. Eu usei # 41a993.
Passo 3:
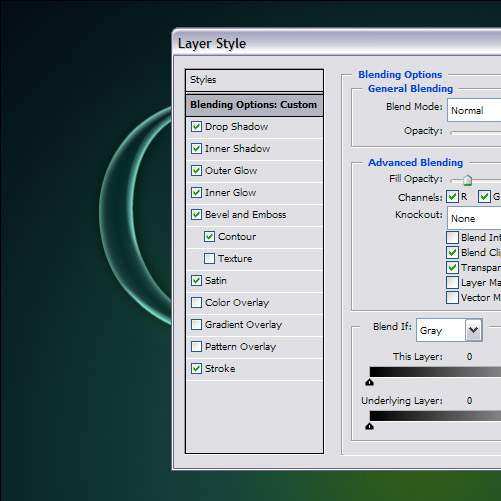
Agora, depois disso, eu praticamente passou por todos os diferentes tipos de estilos de camada e apenas experimentei com todos eles. Você pode produzir algumas combinações realmente mau com um pouco de experimentar. As principais coisas que fiz aqui foram:
- Redução Preencha Opacity para 20%. Fill Opacity torna a camada transparente, sem fazer os estilos transparente. Note que esta é diferente de opacidade que apenas faz tudo see-through.
- Outra coisa que fiz foi tentar mudar os ângulos ao redor, usando diferentes modos de mistura, e construindo as camadas se lentamente.
Em qualquer caso, você pode ver todas as configurações exatas baixando o arquivo PSD amostra a partir do link no canto superior direito. Você pode, então, clique direito a camada e bateu Layer Styles Copiar se você quer apenas colá-lo em seu próprio arquivo.
Passo 4:
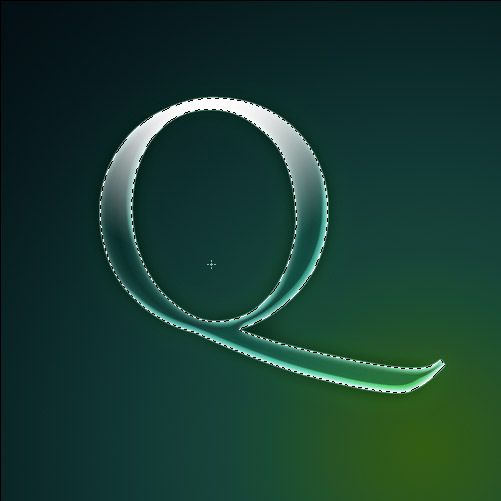
Então aqui é o resultado da minha camada estilos. É um estilo bacana, bonita.
Note que eu fiz-lhe o olhar como se a luz está vindo de baixo. Isso coincide com a direção do meu gradiente e dá um olhar convincente. Eu, então, também utilizou um conjunto de fracos destaques vindo do outro lado. Esta vaga jogos como vidro, por vezes, reflete a luz sobre.
Passo 5:
Agora segure a tecla Ctrl e clique na camada Q para selecionar a forma e adicionar um gradiente branco para transparente que vem do fundo em uma nova camada.
Você pode fazer a gradientes de cor transparente clicando sobre o Gradient Tool no canto superior esquerdo e segurando-o para baixo para ver todo o conjunto de gradientes (como fizemos no início deste tutorial). O segundo é um longo cor de transparência. É um gradiente útil. Grande para este tipo de vidro / plástico efeitos em particular.
Agora fade esta volta, alterando seu modo de blend para Overlay.
Passo 6:
Agora, novamente pressione Ctrl e selecione a camada Q. Em uma nova camada, adicionar um novo radial gradiente branco para transparente, desta vez vinda de cima para baixo, como mostrado.
Fade esta uma definindo sua opacidade para 40%.
Passo 7:
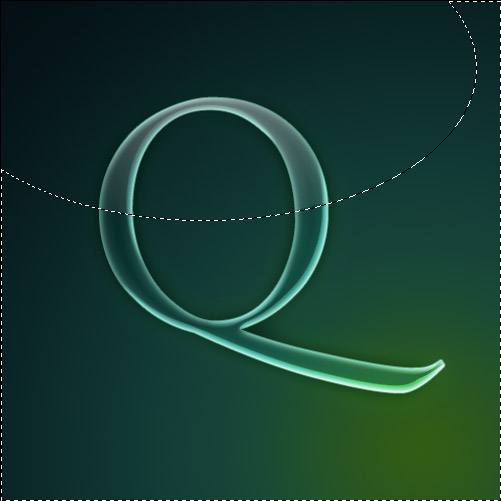
Agora na mesma camada como na última etapa, desenhar uma elipse com a ferramenta Seleção e pressione Ctrl + Shift + I para selecionar o inverso. Em seguida, bateu apagar a remover alguns de que o gradiente que acabou de desenhar.
Basicamente, isto faz com que o branco parar de repente e nos dá uma sensação vítreo. Tente corte de maneiras diferentes de ver os diferentes tipos de efeitos que você pode fazer.
Passo 8:
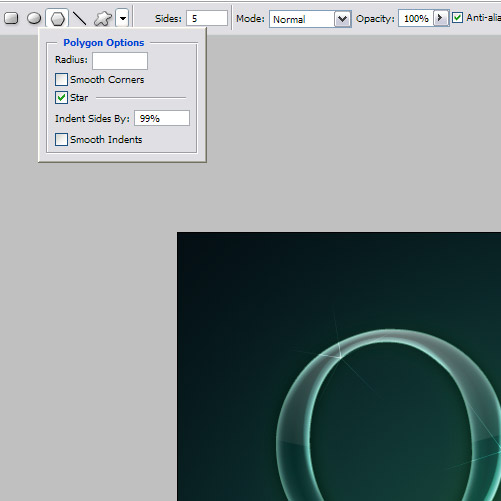
Agora brilha vidro, então vamos adicionar alguns destaques para torná-la realmente brilhante. Você pode fazer isso escolhendo a Custom Shape Tool (U) e depois clique no canto superior esquerdo do polígono e depois na seta para baixo para obter as opções como mostrado. Carrapato-estrela e certifique-se o travessão é fixado a 99% para fazer umas poucas apontou 5 estrelas.
Agora em uma nova camada com a cor branca como sua cor de primeiro plano, basta adicionar algumas estrelas liberalmente sobre destacou. É melhor colocá-los em partes mais destaque do Q para fazer parecer que eles são os destaques de brilhos.
Passo 9:
E aí você tem o produto final: um estilo de lettering vítreo.
by:reinaldo













0 comentários:
Postar um comentário